Шаг 2/Настройка вида и функций
Строим макет - наполняем содержанием
Общие требования
Ознакомьтесь с общими Требованиями к Веб-сайту библиотеки, Возможно, они пригодятся вам для общего понимания того, каким образом нужно выстраивать интуитивно понятную посетителям структуру библиотечного веб-сайта.
К ключевым показателям качества веб-сайтов относятся:
- глубина содержания;
- простота навигации;
- стабильность информационных ресурсов;
- оперативность обновления информации;
- доступность для пользователей;
- единство дизайна всех разделов.
Определяемся со структурой сайта
Выполните следующие упражнения:
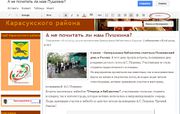
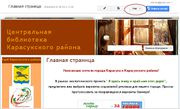
1) Просмотрите несколько примеров сайтов детских библиотек:
2) Найдите один интересный пример сайта детской библиотеки, разместите ниже ссылку и название, сформулируйте в одном-двух предложениях, какие разделы вам более всего понравились и чем (не забудьте поставить свою подпись):
- ...
- ...
- ...
3) Продумайте будущую структуру своего сайта, имея в виду, что официальные сайты имеют и обязательные разделы:
- Информация о библиотеке
- Новости
- Каталог
- Выставка поступлений
- Проекты и конкурсы
Их названия могут быть иными, но лаконичными и краткими
Выбираем макет
Перед вами - открытая страница вашего будущего библиотечного сайта. В голове вашей созрела "картина" придуманной вами структуры (перечень и названия разделов). Смело приступайте к выбору макета, которые уже предлагаются вам на Главной странице в разделе Редактирование. Кликните на "карандаш" (редактирование), а далее - на слово "Макет" и выберите из предложенных вам вариантов подходящий под вашу структуру.
Наполняем содержанием разделы
Приготовьте на своих компьютерах небольшие тексты, фото, видео и пр. для размещения в созданных вами разделах:
- Кликните на меню "Вставка" и выберите для размещения в ваших разделах то наименование модуля, которое характеризует вставляемых вами ресурс - картинка, фотография, текст, видео, таблица и др. из перечисленного
- также можно писать текст непосредственно в самих разделах
- можно также делать ссылки на ресурсы интернет
В меню "Вставка" также имеется возможность выбрать модули, отвечающие за взаимодействие с другими многочисленными службами Google. Благодаря этому можно вставить на создаваемые страницы библиотечного сайта виджеты (AdSense, Календарь, диаграмму из Google Docs, картинку из Picasa, карту из Google Maps, видео из YouTube, др.)
Вставляем документы Google, видео, фото
- Нажмите "Редактировать страницу" - "Вставить" - из ниспадающего меню выберите, что вы хотите вставить:
фотография, календарь, документ, презентация, Picasa слайдшоу или видео.
"Обучалки" в помощь разработчикам
| Конструктор сайтов от Google, авт.: |
| Как создать Google-карту и получить код для вставки на сайт |
Алгоритм действий для вставки документа, создания ссылки и новой страницы
- Вставить документ
- Создать ссылку
- Создать новую страницу
- Создать новостную строку на Главной странице сайта
Для того чтобы создать новостную полосу на Главной странице сайта, необходимо предварительно создать Новую страницу и назвать ее "Архив новостей", на которой, собственно и будут храниться ваши сообщения. Далее работаем с Главной страницей.
"Вставить"- выбираем "Последнее сообщение"
Настройка навигационной панели Сообщений
"Показывать сообщения" - указывается страница "Архив новостей", которая была создана ранее
"Длина сообщения" - фрагмент небольшого размера
"Количество отображаемых сообщений",это то что будет отображаться на Главной странице,устанавливается по вашему усмотрению
После всех изменений, необходимо нажать"Сохранить"
Появляется Гаджет - белое поле, чтобы увидеть изменения на Главной странице в правом углу необходимо нажать кнопку "Сохранить"
Написать Новое сообщение можно войдя в режим "Дополнительно"
- Вставка HTML -кода на страницу сайта
Гугл-сайт - это бесплатный домен, который предлагается в данной Мастерской в качестве наиболее простого в обслуживании для библиотечного сайта, но имеющий большое количество возможностей сделать свой сайт интересным и полезным для пользователей.
Но как и любой бесплатный сайт, он имеет свой объем памяти. Поэтому хотелось бы сразу предупредить - НЕ ЗАГРУЖАТЬ и НЕ ПЕРЕГРУЖАТЬ свой сайт лишней информацией.
- 1. Фото - занимают очень большой объем памяти
- 2. Прикрепленные объемные документы
- 3. Большой текст на странице сайта
Выход: как можно чаще использовать Интернет-сервисы для вставки информации на страницы сайта, в новостную строку -уменьшать фотографии на сервисе Рicmonkey
Итак, как вставить HTML -код на страницу сайта
Создаем презентацию в CALAMEO,слайд-шоу в Рhotopeach,Рhotosnack (таким образом можно создавать фотоотчеты по проведенным библиотечным мероприятиям, электронные книжные выставки,рекламу поступивших книжных новинок)
- 1. Создаем Презентации, слайдшоу в Интернет-сервисах
- 2. Ищем HTML - код, и копируем его
- 3. На странице сайта режим "Правка"
- 4. Ищем на панели инструментов кнопку "HTML"
- 5. Вставляем код и нажимаем кнопку "Обновить"
- 6. Настраиваем свойства появившегося Гаджета (по центру, размер изображения)
- 7. Сохраняем все в верхнем правом углу.
Алгоритм действий по изменению цвета, шрифта и фонового изображения выбранного макета сайта
- Меняем фоновое изображение заголовка сайта
Чтобы поменять фоновое изображение заголовка сайта необходимо:
- 1. Зайти в рабочую панель "Еще" своего сайта
- 2. Выбрать в выпадающем меню "Управление сайтом" (здесь же можно посмотреть объем заполнения вашего сайта в процентном соотношении)
- 3. В левом столбце настроек найти "Цвета и шрифты"
- 4. Найти в Меню "Заголовок сайта" - " Фоновое изображение заголовка сайта" выбираете свой, загружаете картинку
- 5. Просматриваете как получилось, при необходимости обрезаете иллюстрацию
Примечание: в предварительном просмотре ваш обновленный вариант сайта не просматривается, он остается стандартным.
Таким образом погуляв в режиме "Цвета и шрифты" можно изменить цвет и шрифт гаджета боковой панели, цвет фона страницы,фоновое изображение страницы и т.д.
Но помните - ваш сайт создается для разновозрастного читателя и пользователя, поэтому все внесенные изменения в шрифте и цвете должны быть читабельны.