Шаг 2/Настройка вида и функций
(→Алгоритм действий для вставки документа, создания ссылки и новой страницы) |
Nina (обсуждение | вклад) (→Алгоритм действий для вставки документа, создания ссылки и новой страницы) |
||
| Строка 242: | Строка 242: | ||
|[[Файл:Мастер класс Гугл5.jpg|thumb|Сохраняем изображения на Главной странице сайта]] | |[[Файл:Мастер класс Гугл5.jpg|thumb|Сохраняем изображения на Главной странице сайта]] | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Строка 290: | Строка 283: | ||
Написать Новое сообщение можно войдя в режим '''"Дополнительно"''' | Написать Новое сообщение можно войдя в режим '''"Дополнительно"''' | ||
| + | |||
| + | |||
| + | |||
| + | *'''Вставка HTML -кода на страницу сайта''' | ||
| + | |||
| + | Гугл-сайт - это бесплатный домен, который предлагается в данной Мастерской в качестве наиболее простого в обслуживании для библиотечного сайта, но имеющий большое количество возможностей сделать свой сайт интересным и полезным для пользователей. | ||
| + | |||
| + | Но как и любой бесплатный сайт, он имеет свой объем памяти. Поэтому хотелось бы сразу предупредить - '''НЕ ЗАГРУЖАТЬ и НЕ ПЕРЕГРУЖАТЬ''' свой сайт лишней информацией. | ||
| + | *1. Фото - занимают очень большой объем памяти | ||
| + | *2. Прикрепленные объемные документы | ||
| + | *3. Большой текст на странице сайта | ||
| + | |||
| + | Выход: как можно чаще использовать Интернет-сервисы для вставки информации на страницы сайта, в новостную строку -уменьшать фотографии на сервисе [http://www.picmonkey.com/ Рicmonkey] | ||
| + | |||
| + | Итак, '''как вставить HTML -код на страницу сайта''' | ||
| + | |||
| + | Создаем презентацию в [http://www.calameo.com/ CALAMEO],слайд-шоу в [http://photopeach.com/home Рhotopeach],[http://www.photosnack.com/# Рhotosnack] (таким образом можно создавать фотоотчеты по проведенным библиотечным мероприятиям) | ||
| + | |||
| + | {|align="left" | ||
| + | |-valign="top" | ||
| + | |[[Файл:МК Гуглсайт1.jpg|thumb|Слайдшоу создано в программе Рhotopeach]] | ||
| + | |[[Файл:МК Гуглсайт2.jpg|thumb| Открываем доступ к данной слайд программе]] | ||
| + | |[[Файл:МК Гуглсайт3.jpg|thumb|Ищем на боковой панели карандашик со словом Embed in Blog,в открывшемся меню копируем код]] | ||
| + | |} | ||
| + | {|align="left" | ||
| + | |-valign="top" | ||
| + | |[[Файл:МК Гуглсайт4.jpg|thumb|На странице сайта в режиме Правка ищем HTML]] | ||
| + | |[[Файл:МК ГУглсайт5.jpg|thumb|Вставляем скопированный код, нажимаем Обновить]] | ||
| + | |[[Файл:МК Гуглсайт6.jpg|thumb|Настраиваем с помощи нижней панели появившийся Гаджет, и сохраняем в верхнем правом углу изменения]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | *1. Создаем Презентации, слайдшоу в Интернет-сервисах | ||
| + | *2. Ищем HTML - код, и копируем его | ||
| + | *3. На странице сайта режим '''"Правка"''' | ||
| + | *4. Ищем на панели инструментов кнопку '''"HTML"''' | ||
| + | *5. Вставляем код и нажимаем кнопку '''"Обновить"''' | ||
| + | *6. Настраиваем свойства появившегося Гаджета (по центру, размер изображения) | ||
| + | *7. Сохраняем все в верхнем правом углу. | ||
Версия 05:07, 9 августа 2012
Содержание |
Строим макет - наполняем содержанием
- определяемся со структурой сайта
На листе бумаги напишите схематическое расположение своего сайта, это будет вам помощью и подсказкой в дальнейшей работе с выбором макета и построением сайта. Продумайте и определитесь какие вкладки и разделы должны быть по вашему мнению на сайте вашей библиотеки (названия разделов и подразделов должны быть лаконичными и краткими)
ТРЕБОВАНИЯ К WEB-САЙТУ БИБЛИОТЕКИ
- выбираем макет
- набираем текст
инструменты для создания текста
- делаем ссылки
- изменяем форматирование
- вставляем таблицы, картинки
Кроме этого, в меню вставки имеется дополнительный раздел, отвечающий за взаимодействие с другими многочисленными службами Google.
Благодаря этому вы сможете вставить в страницу модуль AdSense, Календарь, диаграмму из Google Docs, картинку из Picasa, карту из Google Maps,
ролик из YouTube и так далее.
Презентация в помощь разработчику сайта
| Название видео |
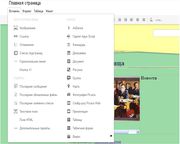
Вставляем документы Google, видео, фото
- Нажмите "Редактировать страницу" - "Вставить" - из ниспадающего меню выберите, что вы хотите вставить:
фотография, календарь, документ, презентация, Picasa слайдшоу или видео.
Презентация в помощь разработчику
Как создать Google-карту и получить код для вставки на сайт
| Название видео |
Алгоритм действий для вставки документа, создания ссылки и новой страницы
- Вставить документ
- Создать ссылку
- Создать новую страницу
- Создать новостную строку на Главной странице сайта
Для того чтобы создать новостную полосу на Главной странице сайта, необходимо предварительно создать Новую страницу и назвать ее "Архив новостей", на которой, собственно и будут храниться ваши сообщения.
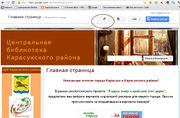
Далее работаем с Главной страницей.
"Вставить"- выбираем "Последнее сообщение"
Настройка навигационной панели Сообщений
"Показывать сообщения" - указывается страница "Архив новостей", которая была создана ранее
"Длина сообщения" - фрагмент небольшого размера
"Количество отображаемых сообщений",это то что будет отображаться на Главной странице,устанавливается по вашему усмотрению
После всех изменений, необходимо нажать"Сохранить"
Появляется Гаджет - белое поле, чтобы увидеть изменения на Главной странице в правом углу необходимо нажать кнопку "Сохранить"
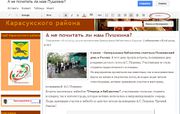
Написать Новое сообщение можно войдя в режим "Дополнительно"
- Вставка HTML -кода на страницу сайта
Гугл-сайт - это бесплатный домен, который предлагается в данной Мастерской в качестве наиболее простого в обслуживании для библиотечного сайта, но имеющий большое количество возможностей сделать свой сайт интересным и полезным для пользователей.
Но как и любой бесплатный сайт, он имеет свой объем памяти. Поэтому хотелось бы сразу предупредить - НЕ ЗАГРУЖАТЬ и НЕ ПЕРЕГРУЖАТЬ свой сайт лишней информацией.
- 1. Фото - занимают очень большой объем памяти
- 2. Прикрепленные объемные документы
- 3. Большой текст на странице сайта
Выход: как можно чаще использовать Интернет-сервисы для вставки информации на страницы сайта, в новостную строку -уменьшать фотографии на сервисе Рicmonkey
Итак, как вставить HTML -код на страницу сайта
Создаем презентацию в CALAMEO,слайд-шоу в Рhotopeach,Рhotosnack (таким образом можно создавать фотоотчеты по проведенным библиотечным мероприятиям)
- 1. Создаем Презентации, слайдшоу в Интернет-сервисах
- 2. Ищем HTML - код, и копируем его
- 3. На странице сайта режим "Правка"
- 4. Ищем на панели инструментов кнопку "HTML"
- 5. Вставляем код и нажимаем кнопку "Обновить"
- 6. Настраиваем свойства появившегося Гаджета (по центру, размер изображения)
- 7. Сохраняем все в верхнем правом углу.