Шаг 2/Настройка вида и функций
Nina (обсуждение | вклад) (→Алгоритм действий для вставки документа, создания ссылки и новой страницы) |
Nina (обсуждение | вклад) м (Правки Nina (обсуждение) откачены к версии Надежда Жесткова) |
||
| Строка 1: | Строка 1: | ||
| − | + | == Строим макет - наполняем содержанием== | |
| − | + | *'''определяемся со структурой сайта''' | |
| − | + | На листе бумаги напишите схематическое расположение своего сайта, это будет вам помощью и подсказкой в дальнейшей работе с выбором макета и построением сайта. | |
| − | + | ||
Продумайте и определитесь какие вкладки и разделы должны быть по вашему мнению на сайте вашей библиотеки (названия разделов и подразделов должны быть лаконичными и краткими) | Продумайте и определитесь какие вкладки и разделы должны быть по вашему мнению на сайте вашей библиотеки (названия разделов и подразделов должны быть лаконичными и краткими) | ||
| − | + | ||
| − | + | [http://textbook.vadimstepanov.ru/chapter5/glava5-1.html ТРЕБОВАНИЯ К WEB-САЙТУ БИБЛИОТЕКИ] | |
| − | + | ||
| − | + | {{#widget:Iframe | |
| − | + | |url= http://ru.calameo.com/read/000166228272ca1006b3f | |
| − | + | |width=600 | |
| − | + | |height=400 | |
| − | + | |border=0 | |
| − | + | }} | |
| − | + | *'''выбираем макет''' | |
| − | + | ||
| − | + | {{#widget:Iframe | |
| − | + | |url=https://docs.google.com/presentation/embed?id=1SAeex2AVYEUbp0YeMk4XwLM6AfeFA10F_KsrRVACUiI&start=false&loop=false&delayms=3000 | |
| − | + | |width=600 | |
| − | + | |height=400 | |
| − | + | |border=0 | |
| − | + | }} | |
| − | + | ||
| − | + | *'''набираем текст''' | |
| − | + | ||
| − | + | инструменты для создания текста | |
| + | |||
| + | {{#widget:Iframe | ||
| + | |url=https://docs.google.com/presentation/embed?id=1DWuVAjJyONyiq81Cv-533aPU0EpoXDrdPqkb6a6cswI&start=false&loop=false&delayms=3000 | ||
| + | |width=600 | ||
| + | |height=400 | ||
| + | |border=0 | ||
| + | }} | ||
| + | |||
| + | *'''делаем ссылки''' | ||
| + | *'''изменяем форматирование''' | ||
| + | *'''вставляем таблицы, картинки''' | ||
| + | |||
| + | Кроме этого, в меню вставки имеется дополнительный раздел, отвечающий за взаимодействие с другими многочисленными службами Google. | ||
| + | |||
| + | Благодаря этому вы сможете вставить в страницу модуль AdSense, Календарь, диаграмму из Google Docs, картинку из Picasa, карту из Google Maps, | ||
| + | |||
| + | ролик из YouTube и так далее. | ||
| + | |||
| + | ==Презентация в помощь разработчику сайта== | ||
| + | |||
<div style="float:left"> | <div style="float:left"> | ||
| − | + | {|border=0 | |
| − | < | + | |<youtube>hdbBFG8AXqI</youtube> |
| − | + | |- | |
| − | + | |'''Название видео''' | |
| − | + | |} | |
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[Категория:Мастер-класс]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | == Вставляем документы Google, видео, фото== | ||
| + | |||
| + | *Нажмите "Редактировать страницу" - "Вставить" - из ниспадающего меню выберите, что вы хотите вставить: | ||
| + | фотография, календарь, документ, презентация, Picasa слайдшоу или видео. | ||
| + | |||
| + | ==Презентация в помощь разработчику== | ||
| + | |||
| + | '''Как создать Google-карту и получить код для вставки на сайт''' | ||
| + | |||
<div style="float:left"> | <div style="float:left"> | ||
| − | + | {|border=0 | |
| − | < | + | |<youtube>1LoJrLMl6b0</youtube> |
| − | + | |- | |
| − | + | |'''Название видео''' | |
| − | + | |} | |
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ==Алгоритм действий для вставки документа, создания ссылки и новой страницы== | ||
| + | |||
| + | |||
| + | *'''Вставить документ''' | ||
| + | |||
| + | {|align="left" | ||
| + | |-valign="top" | ||
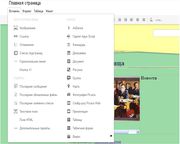
| + | |[[Файл:Вставить фото.jpg|thumb|Инструмент "Вставить"]] | ||
| + | |[[Файл:Вставить 2.jpg|thumb|Окно выбора типа объекта]] | ||
| + | |[[Файл:Вставить 3.jpg|thumb|Выбираем -"Документ" -Загружаем]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | *'''Создать ссылку''' | ||
| + | {|align="left" | ||
| + | |-valign="top" | ||
| + | |[[Файл:Инструмент Редактировать 1.png|thumb|Инструмент "Редактировать"]] | ||
| + | |[[Файл:Редактировать 2.jpg|thumb|Инструмент "Ссылка"]] | ||
| + | |[[Файл:Редактировать ссылка 3.jpg|thumb|Вставить адрес]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | *'''создать новостную строку на Главной странице сайта''' | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | *'''Создать новую страницу''' | ||
| + | '''Чтобы создать новую страницу,''' нажмите кнопку "Создать новую страницу". Выберите тип страницы и её уровень. | ||
Версия 10:10, 8 августа 2012
Содержание |
Строим макет - наполняем содержанием
- определяемся со структурой сайта
На листе бумаги напишите схематическое расположение своего сайта, это будет вам помощью и подсказкой в дальнейшей работе с выбором макета и построением сайта. Продумайте и определитесь какие вкладки и разделы должны быть по вашему мнению на сайте вашей библиотеки (названия разделов и подразделов должны быть лаконичными и краткими)
ТРЕБОВАНИЯ К WEB-САЙТУ БИБЛИОТЕКИ
- выбираем макет
- набираем текст
инструменты для создания текста
- делаем ссылки
- изменяем форматирование
- вставляем таблицы, картинки
Кроме этого, в меню вставки имеется дополнительный раздел, отвечающий за взаимодействие с другими многочисленными службами Google.
Благодаря этому вы сможете вставить в страницу модуль AdSense, Календарь, диаграмму из Google Docs, картинку из Picasa, карту из Google Maps,
ролик из YouTube и так далее.
Презентация в помощь разработчику сайта
| Название видео |
Вставляем документы Google, видео, фото
- Нажмите "Редактировать страницу" - "Вставить" - из ниспадающего меню выберите, что вы хотите вставить:
фотография, календарь, документ, презентация, Picasa слайдшоу или видео.
Презентация в помощь разработчику
Как создать Google-карту и получить код для вставки на сайт
| Название видео |
Алгоритм действий для вставки документа, создания ссылки и новой страницы
- Вставить документ
- Создать ссылку
- создать новостную строку на Главной странице сайта
- Создать новую страницу
Чтобы создать новую страницу, нажмите кнопку "Создать новую страницу". Выберите тип страницы и её уровень.