Мастер-класс Инфографика для начинающих/Шаг 2
ElenaY (обсуждение | вклад) (→Инфографика своими руками) |
ElenaY (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
| − | Инфографика отличается современным красочным дизайном и кажется,что создать её может только дизайнер,используя Adobe Photoshop, Corel Draw или что-нибудь еще профессионально-замудрёное | + | =Инфографика своими руками= |
| − | + | Посредством различных способов визуализации искусным авторам удается красочно и просто представить сложные и скучные цифры. | |
| + | |||
| + | Инфографика универсальна в плане сферы применения - экономика, политика, спорт и конечно же люди. | ||
| + | |||
| + | ==Этапы создания своей инфографики== | ||
| + | Создание инфографики проходит следующие этапы: | ||
| + | *'''Формулирование цели создания инфографики и определение аудитории'''. Разрабатываемый информационный дизайн обычно предназначен для какой-то целевой аудитории. В нашем случае - это либо коллеги библиотекари, либо дети и подростки, с которыми мы - библиотекари и педагоги работаем | ||
| + | *'''Сбор определенного количества данных, материала по теме'''. Данные могут быть представлены в различных форматах - текстовый контент, графика, видео материалы, страницы таблиц и др. | ||
| + | *'''Аналитика и обработка информации'''. Собранный материал необходимо проанализировать и обработать, привести к одному знаменателю - обычно это неоформленные графики, гистограммы, | ||
| + | *'''Построение доступной визуализации, верстка'''. Весь материал компонуется, приводится в красивый наглядный вид. Выбирается формат (в зависимости от целей и количества данных) - презентация, слайд-каст, одностраничная картинка, видеоролик | ||
| + | |||
| + | ===Выбор инструментов для своей инфографики=== | ||
| + | '''Инфографика''' отличается современным красочным дизайном и кажется,что создать её может только дизайнер,используя Adobe Photoshop, Corel Draw или что-нибудь еще профессионально-замудрёное. Оказывается, что нет - есть всё же сервисы, позволяющие создавать инфографику самому. Расскажу о некоторых из них | ||
{| border=1 | {| border=1 | ||
| Строка 7: | Строка 19: | ||
||...||...|| | ||...||...|| | ||
|} | |} | ||
| − | + | [http://infogr.am '''Infogr.am'''] | |
| − | + | [[Файл:Infogr.jpg]] | |
| − | + | ||
| − | + | ||
| + | [http://infogr.am '''Проект Infogr.am'''] пока представлен в виде бета-версии, это ощущается при работе с ним. Тем не менее, сервис удобен в работе, прост и, главное, результативен – с его помощью можно легко создать самому инфографику | ||
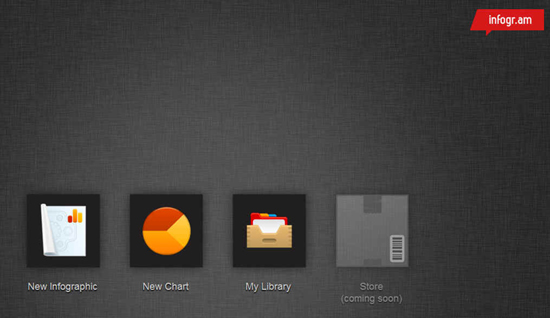
Для авторизации на сайте можно использовать свои аккаунты в Twitter или Facebook. После авторизации пользователю предлагается выбрать элемент для создания (инфографика, диаграмма, библиотека) и шаблон. | Для авторизации на сайте можно использовать свои аккаунты в Twitter или Facebook. После авторизации пользователю предлагается выбрать элемент для создания (инфографика, диаграмма, библиотека) и шаблон. | ||
| − | [[Файл: | + | ===Редактирование инфографики=== |
| + | [[Файл:Infogr2.jpg]] | ||
| − | + | Простыми кликами на соответствующих ее полях можно ввести текст, а два раза щелкнув на диаграмме, пользователь может ее отредактировать. Редактирование диаграммы состоит в изменении данных, используемых по умолчанию. Это означает, что в появившуюся в окне сервиса таблицу пользователю нужно ввести свои данные – те, которые он хочет отобразить на инфографике. При желании данные, представленные в виде отдельного файла, можно загрузить с компьютера пользователя. | |
| − | + | ||
| − | + | ||
С помощью кнопки Design можно изменить фоновый цвет и настроить другие цветовые параметры инфографики. Правда, пока цвета указываются номерами в шестнадцатеричной системе исчисления, что для обычных пользователей не совсем удобно. | С помощью кнопки Design можно изменить фоновый цвет и настроить другие цветовые параметры инфографики. Правда, пока цвета указываются номерами в шестнадцатеричной системе исчисления, что для обычных пользователей не совсем удобно. | ||
| Строка 24: | Строка 34: | ||
Созданную инфографику можно посмотреть в режиме предпросмотра, а готовый результат можно опубликовать в вебе или разместить в своем Twitter-аккаунте. Система также генерирует HTML-фрагмент для вставки инфографики на сайт пользователя. | Созданную инфографику можно посмотреть в режиме предпросмотра, а готовый результат можно опубликовать в вебе или разместить в своем Twitter-аккаунте. Система также генерирует HTML-фрагмент для вставки инфографики на сайт пользователя. | ||
Стандартный шаблон инфографики можно дополнить другими элементами – текстом, заглавием, цитатой, диаграммой нескольких видов. | Стандартный шаблон инфографики можно дополнить другими элементами – текстом, заглавием, цитатой, диаграммой нескольких видов. | ||
| − | |||
Сервис пока представлен только в виде бета-версии, это ощущается по некоторым фрагментам, например, не всегда сохраняются данные после редактирования. Однако даже в этом виде Infogr.am заслуживает внимания и активного использования. | Сервис пока представлен только в виде бета-версии, это ощущается по некоторым фрагментам, например, не всегда сохраняются данные после редактирования. Однако даже в этом виде Infogr.am заслуживает внимания и активного использования. | ||
| Строка 31: | Строка 40: | ||
== [http://visual.ly/ '''Visual.ly'''] == | == [http://visual.ly/ '''Visual.ly'''] == | ||
| − | + | [http://infoanalyze.blogspot.com/2012/05/infogram.html Источник: Сервис Infogr.am: как самому создать инфографику] | |
| − | + | ||
Версия 12:54, 14 июня 2012
Содержание |
Инфографика своими руками
Посредством различных способов визуализации искусным авторам удается красочно и просто представить сложные и скучные цифры.
Инфографика универсальна в плане сферы применения - экономика, политика, спорт и конечно же люди.
Этапы создания своей инфографики
Создание инфографики проходит следующие этапы:
- Формулирование цели создания инфографики и определение аудитории. Разрабатываемый информационный дизайн обычно предназначен для какой-то целевой аудитории. В нашем случае - это либо коллеги библиотекари, либо дети и подростки, с которыми мы - библиотекари и педагоги работаем
- Сбор определенного количества данных, материала по теме. Данные могут быть представлены в различных форматах - текстовый контент, графика, видео материалы, страницы таблиц и др.
- Аналитика и обработка информации. Собранный материал необходимо проанализировать и обработать, привести к одному знаменателю - обычно это неоформленные графики, гистограммы,
- Построение доступной визуализации, верстка. Весь материал компонуется, приводится в красивый наглядный вид. Выбирается формат (в зависимости от целей и количества данных) - презентация, слайд-каст, одностраничная картинка, видеоролик
Выбор инструментов для своей инфографики
Инфографика отличается современным красочным дизайном и кажется,что создать её может только дизайнер,используя Adobe Photoshop, Corel Draw или что-нибудь еще профессионально-замудрёное. Оказывается, что нет - есть всё же сервисы, позволяющие создавать инфографику самому. Расскажу о некоторых из них
| Ссылка на сервис | Возможности | Пример |
|---|---|---|
| ... | ... |
Проект Infogr.am пока представлен в виде бета-версии, это ощущается при работе с ним. Тем не менее, сервис удобен в работе, прост и, главное, результативен – с его помощью можно легко создать самому инфографику Для авторизации на сайте можно использовать свои аккаунты в Twitter или Facebook. После авторизации пользователю предлагается выбрать элемент для создания (инфографика, диаграмма, библиотека) и шаблон.
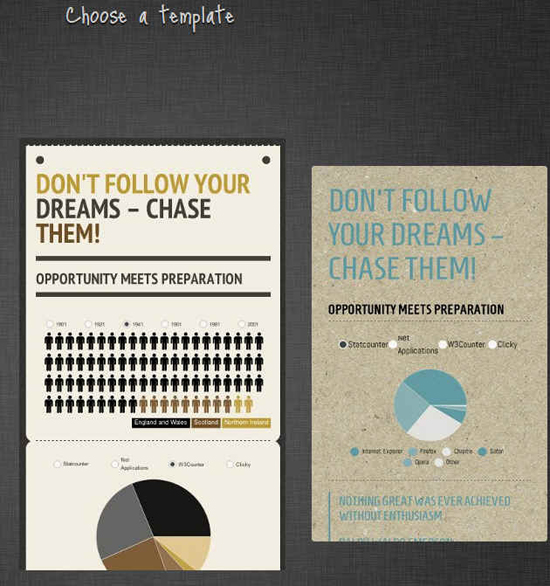
Редактирование инфографики
Простыми кликами на соответствующих ее полях можно ввести текст, а два раза щелкнув на диаграмме, пользователь может ее отредактировать. Редактирование диаграммы состоит в изменении данных, используемых по умолчанию. Это означает, что в появившуюся в окне сервиса таблицу пользователю нужно ввести свои данные – те, которые он хочет отобразить на инфографике. При желании данные, представленные в виде отдельного файла, можно загрузить с компьютера пользователя.
С помощью кнопки Design можно изменить фоновый цвет и настроить другие цветовые параметры инфографики. Правда, пока цвета указываются номерами в шестнадцатеричной системе исчисления, что для обычных пользователей не совсем удобно.
Созданную инфографику можно посмотреть в режиме предпросмотра, а готовый результат можно опубликовать в вебе или разместить в своем Twitter-аккаунте. Система также генерирует HTML-фрагмент для вставки инфографики на сайт пользователя. Стандартный шаблон инфографики можно дополнить другими элементами – текстом, заглавием, цитатой, диаграммой нескольких видов.
Сервис пока представлен только в виде бета-версии, это ощущается по некоторым фрагментам, например, не всегда сохраняются данные после редактирования. Однако даже в этом виде Infogr.am заслуживает внимания и активного использования.